Не секрет, что стандартные всплывающие подсказки, в которых отображается содержимое атрибута title, имеют очень непрезентабельный вид.
Зачастую необходимо реализовать всплывающие подсказки с оформлением, не только гармонирующим со стилем веб-страницы, но и, например, загружающим текст из внешних файлов.
Решение
В решении этой задачи очень поможет плагин jQuery Cluetip.
В листинге 16.3.1 приведен пример самого простого варианта использования плагина — всплывающая подсказка формируется из содержимого атрибута title элемента a.
Листинг 1 6 .3 .1 . Использование плагина jQuery Clu e tip
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="ru" xml:lang="ru"> <head> <title>example-16-3-1</title> <content> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <script src="js/jquery-1.5.2.min.js" type="text/javascript"></script> <script src="js/jquery.cluetip.js" type="text/javascript"></script> <link rel="stylesheet" type="text/css" href="css/jquery.cluetip.css" /> <script type="text/javascript"> $(function(){ $("a:first").cluetip({ splitTitle: "|" }); }); </script> </head> <body> <a href="#" title="Плагин jQuery Cluetip|Поможет организовать на веб-странице оригинальные всплывающие подсказки.">jQuery Cluetip</a> </body> </html> |
Сначала потребуется подключить библиотеку jQuery, файл плагина js/jquery.cluetip.js и файл стилевого оформления всплывающей подсказки css/jquery.cluetip.css. С его помощью можно оформить всплывающую подсказку в соответствии со своим вкусом, а по умолчанию он содержит три варианта стилевого оформления.
В HTML-разметке присутствует только одна ссылка, но она имеет атрибут title, из которого будет сформирована всплывающая подсказка.
Посмотрим JavaScript-код. Сначала посредством селекторов jQuery мы выбираем необходимый элемент, а затем применяем к нему функциональность плагина.
Обратите внимание на единственную опцию splitTitle, которая передается плагину. Значение этой опции — вертикальная черта, служащая разделителем. Все, что находится в атрибуте title до разделителя, будет заголовком всплывающей подсказки, все, что после, — текстом подсказки.
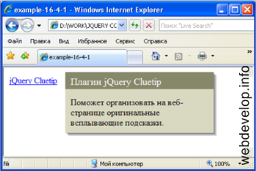
Пример всплывающей подсказки в одном из готовых вариантов оформления приведен на рис. 16.1.
Рис. 16.1. Результат использования плагина jQuery Cluetip
Но это еще не все возможности плагина jQuery Cluetip — он в состоянии загружать подсказки, используя AJAX-запросы (листинг 16.3.2).
Листинг 1 6 .3 .2 . Использование плагина jQuery Cluetip
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="ru" xml:lang="ru"> <head> <title>example-16-3-2</title> <content> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <script src="js/jquery-1.5.2.min.js" type="text/javascript"></script> <script src="js/jquery.cluetip.js" type="text/javascript"></script> <link rel="stylesheet" type="text/css" href="jquery.cluetip.css" /> <script type="text/javascript"> $(function(){ $("a.basic").cluetip(); }); </script> </head> <body> Содержимое подсказки <a class="basic" href="#" rel="ajax.htm">загружается с помощью ajax-запроса</a>, а не из атрибута title. </body> </html> |
Основное внимание следует обратить даже не на JavaScript-код, а на HTMLразметку. В атрибуте rel элемента a указано, откуда следует забирать информационное наполнение для тела всплывающей подсказки. Это значение можно переопределить в опциях плагина, указав какой-либо другой атрибут.
Еще одна полезная возможность плагина jQuery Cluetip — он может загружать в подсказку содержимое, находящееся на той же странице (листинг 16.3.3).
Листинг 1 6 .3 .3 . Использование плагина jQuery Cluetip
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="ru" xml:lang="ru"> <head> <title>example-16-3-3</title> <content> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <script src="js/jquery-1.5.2.min.js" type="text/javascript"></script> <script src="js/jquery.cluetip.js" type="text/javascript"></script> <link rel="stylesheet" type="text/css" href="css/jquery.cluetip.css" /> <style type="text/css"> body { position:relative; } </style> <script type="text/javascript"> $(function(){ $("a.local").cluetip({ local: true, arrows: true, sticky: true, closePosition: "bottom", closeText: "Закрыть", cluetipClass: "jtip" }); }); </script> </head> <body> <p>Плагин jQuery Cluetip умеет <a class="local" href="#" rel="p.loadme" title="Локальный контент">загружать</a> локальный контент.</p> <p class="loadme">В данном случае в подсказку загружено содержимое первого элемента p, у которого имеется класс <strong>loadme</strong> и который находится на этой же странице.</p> </body> </html> |
В примере из листинга 16.3.3 мы передали плагину объект с настройками, в том числе указали local:true, а в атрибуте rel элемента a — имя класса элемента, содержимое которого нужно загрузить в подсказку. При этом самого элемента на странице не видно — это определяется настройками плагина по умолчанию, но такое поведение можно легко переопределить. В этом же примере мы указали еще несколько опций, а названия всех опций и их описания приведены в табл. 16.1.
Таблица 16.1. Опции плагина jQuery Cluetip
|
Опция |
Описание |
|
width |
Определяет ширину всплывающей подсказки. Значение по умолчанию — 275 |
|
height |
Определяет высоту всплывающей подсказки. Значение по умолчанию — auto |
|
cluezIndex |
Устанавливает значение CSS-свойства z-index для всплывающей подсказки. Значение по умолчанию — 97 |
|
positionBy |
Устанавливает тип позиционирования всплывающей подсказки. Возможные значения: auto (по умолчанию), mouse, bottomTop, fixed. При использовании значения fixed необходимо задать значения опций topOffset и leftOffset |
|
topOffset |
Отступ всплывающей подсказки от верхнего края вызывающего элемента в пикселах. По умолчанию 15 px |
|
leftOffset |
Отступ всплывающей подсказки от левого края вызывающего элемента в пикселах. По умолчанию 15 px |
|
local |
Значение по умолчанию — false. Если установить значение опции true, то всплывающая подсказка будет наполнена локальным содержимым |
|
hideLocal |
Применяется совместно с опцией local. По умолчанию имеет значение true, что приводит к скрытию загружаемого в подсказку локального содержимого, расположенного на этой же странице. Если установить значение false, содержимое будет не только загружаться в подсказку, но и отображаться на странице |
|
attribute |
Атрибут, значение которого будет использовано для получения информационного наполнения всплывающей подсказки. Значение по умолчанию — rel |
|
titleAttribute |
Атрибут, значение которого будет использовано для получения заголовка всплывающей подсказки. Значение по умолчанию — title |
|
splitTitle |
Символ, который будет использован для разбиения значения атрибута title при создании из него заголовка и информационного наполнения подсказки |
Таблица 16.1 (продолжение)
|
Опция |
Описание |
|
showTitle |
Значение по умолчанию — true, что определяет обязательный показ области заголовка всплывающей подсказки |
|
cluetipClass |
Имя класса, автоматически добавляемое к префиксу ‘cluetip-‘. Значение по умолчанию — default. Кроме того, в стилевом файле плагина есть и еще предопределенные классы — jtip и rounded |
|
hoverClass |
Имя стилевого класса, добавляемого к вызывающему элементу по событию mouseover и удаляемого по событию mouseout |
|
waitImage |
Показывать ли картинку ожидания загрузки, которая установлена в стилевом файле jquery.cluetip.css. Значение по умолчанию — true (показывать) |
|
arrows |
Значение по умолчанию — false. Если установить true, то на соответствующей стороне подсказки будет отображена стрелка |
|
dropShadow |
Значение по умолчанию — true. Если вы не хотите, чтобы всплывающая подсказка не отбрасывала тень, то следует установить значение false |
|
dropShadowSteps |
Установка размера отбрасываемой тени. По умолчанию — 6 |
|
sticky |
Значение по умолчанию — false. Если установить true, подсказка будет сохранять видимость до тех пор, пока ее не закроют принудительно |
|
mouseOutClose |
По умолчанию — false. Если установить true, подсказка будет закрыта в том случае, если указатель мыши покинет ее пределы |
|
activation |
Значение по умолчанию — hover, приводит к отображению подсказки при наведении указателя мыши и скрытию подсказки при выходе указателя мыши за пределы вызывающего элемента. Установите значение click для вызова подсказки по щелчку |
|
clickThrough |
По умолчанию — true. Если установлено значение по умолчанию и в опции activation содержится значение, отличное от click, то при нажатии на ссылку происходит переход по ней |
|
tracking |
По умолчанию — false. Если установить true, то всплывающая подсказка будет перемещаться вместе с указателем мыши (экспериментальная опция) |
|
delayedClose |
По умолчанию — 0. В опции может быть передано число миллисекунд, определяющее задержку закрытия подсказки (экспериментальная опция) |
|
closePosition |
Позиция элемента, щелчок по которому приводит к закрытию подсказки (при sticky: true). Значение по умолчанию — top. Другие возможные значения — bottom и title |
|
closeText |
Значение по умолчанию — close. Текст или HTML-код, щелчок по которому приводит к закрытию подсказки (при sticky: true) |
|
truncate |
Число символов, до которого будет усечено информационное наполнение. Значение по умолчанию — 0 (усечения не происходит) |
|
fx |
В этой опции можно передать объект для настройки эффекта и скорости при открытии всплывающей подсказки. Опции, передаваемые в объекте: open и openSpeed. Эффект, применяемый при открытии, определяет опция open — может принимать значения show (по умолчанию), slideDown и fadeIn. Опция openSpeed определяет скорость открытия — может быть или числом в миллисекундах, или строкой, в которой возможны значения slow, normal или fast |
Таблица 16.1 (окончание)
|
Опция |
Описание |
|
onActivate |
Принимает пользовательскую функцию, которая будет вызвана перед появлением всплывающей подсказки. Обратите внимание, что для корректной работы функция обязательно должна возвращать true |
|
onShow |
Принимает пользовательскую функцию, которая будет вызвана при появлении всплывающей подсказки |
|
ajaxCache |
По умолчанию — true. Используется для кэширования результатов AJAX-запросов, чтобы избежать ненужных обращений к серверу |
|
ajaxProcess |
В этой опции можно определить пользовательскую функцию, которая будет обрабатывать данные, полученные от сервера перед их отображением |
|
ajaxSettings |
В качестве значения этой опции можно передать объект, содержащий стандартные настройки AJAX-запроса, за исключением таких опций, как: error, complete, success, и url |
Дополнительную информацию можно найти на веб-сайте разработчиков плагина jQuery Cluetip http://plugins.learningjquery.com/cluetip/ или на официальном вебсайте jQuery http://plugins.jquery.com/project/cluetip.
Источник: Самков Г. А. jQuery. Сборник рецептов. — 2-е изд., перераб. и доп. — СПб.: БХВ-Петербург, 2011. — 416 с.: ил. + CD-ROM — (Профессиональное программирование)
Похожие посты:
- Углубленный анализ востребованности поисковых запросов (0)
- Изменение высоты строки (межстрочного интервала) в тексте (0)
- Изменение стиля маркеров списка или удаление маркеров (0)
- Удаление отступов от края страницы (0)
- Выбор единиц измерения размера шрифтов:пикселы, пункты, пики или что-то другое (0)
- Изменение вида элементов формы с помощью CSS (0)
- Отображение строкового элемента как блочного, и наоборот (0)